I wanted to experiment with a different font... one which was more robust and bolder so that I could distort it so far by 'stretching' indiviidual points it could look something like this...
IMAGE
Here is what I initially produced using Quad Light, but again when mask points interest they invert and this is so annoying! I like the font though and have another idea to emphasise stretching by using colour also.
I tried using opacity to show how the 'material' would thin as stretched. Again experimenting with the typeface Quad but this time in Ultra. Each letter had to be imported onto a seperate solid layer to create its own mask to avoid the problem of inverting when crossover occured. I may apply this technique to all letterforms in the animation... but just as a demonstration...
Thursday, 30 December 2010
Thursday, 16 December 2010
Stretch idea 1
From the key frame storyboard ideas shown on xxx (link) I have made this quick animation.
Stretch1 from Hazel Gage on Vimeo.
I really need to develop this further. I wish I could make the masks not overlap and also the speed needs looking at. I could also make the word look like it is under pressure and stretched against its will. I could do this by making the word shake or something.
Stretch1 from Hazel Gage on Vimeo.
I really need to develop this further. I wish I could make the masks not overlap and also the speed needs looking at. I could also make the word look like it is under pressure and stretched against its will. I could do this by making the word shake or something.
Tuesday, 14 December 2010
After Effects workshop 3
Image of notes.
Creating text within After Effects
Type created in AFter Effects.
nveor;anvr
Transform anchor point.
nuor;eanovpr
Pan behind tool (y).
gtrstrbf
More text options.
bfuie;vai
Source text.
bhueptarioe;a
Source text from Hazel Gage on Vimeo.
hteaheahae
Animate properties.
nviaer;voe
Anchor point keeps position.
veabrtbea
Animate position per character.
gtdbgrbs
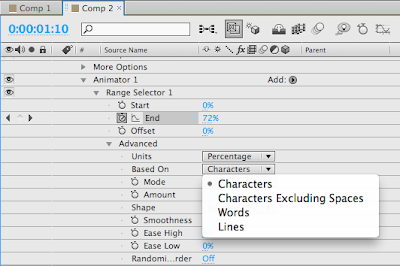
Based on.
btebtrt
Animate position from Hazel Gage on Vimeo.
bvuow;nevipw
Opacity from Hazel Gage on Vimeo.
fyukgu,bi
Scale from Hazel Gage on Vimeo.
Creating text within After Effects
Type created in AFter Effects.
nveor;anvr
Transform anchor point.
nuor;eanovpr
Pan behind tool (y).
gtrstrbf
More text options.
bfuie;vai
Source text.
bhueptarioe;a
Source text from Hazel Gage on Vimeo.
hteaheahae
Animate properties.
nviaer;voe
Anchor point keeps position.
veabrtbea
Animate position per character.
gtdbgrbs
Based on.
btebtrt
Animate position from Hazel Gage on Vimeo.
bvuow;nevipw
Opacity from Hazel Gage on Vimeo.
fyukgu,bi
Scale from Hazel Gage on Vimeo.
Friday, 10 December 2010
After Effects workshop 2
Image of notes.
Preparing Assets in Photoshop
New.
Can select the correct size appropriate for screen by selecting the right preset size. This does not need to be the same size as composition in After Effects... (if you want it smaller than full screen).
Show guides for action safe and title safe (cmd + ;).
Title safe and action safe in After Effects.
The title safe and action safe guides will be really helpful in each application so that I can create key frames in the areas of screen that will have most impact for my audience.
Text created in Photoshop.
By creating the type inside the title safe area, I cropped my image down and made sure the backgraound was transparent.
Photoshop text imported as footage into After Effects.
With all the type on the same layer on Photoshop, it is hard to edit individual aspects of the word. This has been imported as Footage.
Layer via cut (cmd + sft + j).
In Photoshop I created all aspects of this word into seperate layers and then imported into After Effects as a Composition.
Photoshop text imported as composition into After Effects.
By having these letters on seperate layers I could edit each of these individually in After Effects.
Photoshop import on After Effects from Hazel Gage on Vimeo.
New.
Can also use Illustrator to create assetts to be imported into After effects. I think I would be more suited to using Illustrator for this project as I find it easier to use and I can edit the letters beofre importing. by the size I can select PAL with widescreen. No pixels (square or rectangular) need to be selected as Illustraor doesn't use pixels.
New Illustrator artboard.
The Illustrator artboard uses the title safe and action safe areas also.
Text on seperate layers.
By having the letterforms on seperate layers, I can edit them individually in After Effects.
Pixelated.
Illustrator import on After Effects from Hazel Gage on Vimeo.
Even though Illustrator uses vectors, assetts will still become pixelated if transformed in After Effects. This is because After Effects rasterizes it as it is pixel based. To diminish this, you can use they layer switches.
Layer switches.
The layer switch (for vector layers; continuously rasterize) which looks like a little sun can be turned on for vector layers and will continuously rasterize that layer, this means it will not pixelate. This will not increase the file size but will increase how long it takes for a RAM preview. I will definately be using Illustrator to create assetts and then use this layer switch to make the animation look more slick.
By importing an assett into After Effects as Composition - Retain Layer Sizes teh anchor point for each layer in in the centre of that specific layer, and not the composition.
Masks
I wanted to stretch the individual serifs of a letterform in After Effects for one of my keyframe storyboard ideas. Mike suggested that I would need to outline my text in Illustrator before I imported it into After Effects. I need to create a new solid layer, the size of the composition and paste the path, from Illustrator onto this. I will now have all my paths from Illustrator and can drag edit them as I would do in Illustrator.
Mask from Illustrator to After Effects from Hazel Gage on Vimeo.
Preparing Assets in Photoshop
New.
Can select the correct size appropriate for screen by selecting the right preset size. This does not need to be the same size as composition in After Effects... (if you want it smaller than full screen).
Show guides for action safe and title safe (cmd + ;).
Title safe and action safe in After Effects.
The title safe and action safe guides will be really helpful in each application so that I can create key frames in the areas of screen that will have most impact for my audience.
Text created in Photoshop.
By creating the type inside the title safe area, I cropped my image down and made sure the backgraound was transparent.
Photoshop text imported as footage into After Effects.
With all the type on the same layer on Photoshop, it is hard to edit individual aspects of the word. This has been imported as Footage.
Layer via cut (cmd + sft + j).
In Photoshop I created all aspects of this word into seperate layers and then imported into After Effects as a Composition.
Photoshop text imported as composition into After Effects.
By having these letters on seperate layers I could edit each of these individually in After Effects.
Photoshop import on After Effects from Hazel Gage on Vimeo.
Preparing Assets in Illustrator
New.
Can also use Illustrator to create assetts to be imported into After effects. I think I would be more suited to using Illustrator for this project as I find it easier to use and I can edit the letters beofre importing. by the size I can select PAL with widescreen. No pixels (square or rectangular) need to be selected as Illustraor doesn't use pixels.
New Illustrator artboard.
The Illustrator artboard uses the title safe and action safe areas also.
Text on seperate layers.
By having the letterforms on seperate layers, I can edit them individually in After Effects.
Pixelated.
Illustrator import on After Effects from Hazel Gage on Vimeo.
Even though Illustrator uses vectors, assetts will still become pixelated if transformed in After Effects. This is because After Effects rasterizes it as it is pixel based. To diminish this, you can use they layer switches.
Layer switches.
The layer switch (for vector layers; continuously rasterize) which looks like a little sun can be turned on for vector layers and will continuously rasterize that layer, this means it will not pixelate. This will not increase the file size but will increase how long it takes for a RAM preview. I will definately be using Illustrator to create assetts and then use this layer switch to make the animation look more slick.
By importing an assett into After Effects as Composition - Retain Layer Sizes teh anchor point for each layer in in the centre of that specific layer, and not the composition.
Masks
I wanted to stretch the individual serifs of a letterform in After Effects for one of my keyframe storyboard ideas. Mike suggested that I would need to outline my text in Illustrator before I imported it into After Effects. I need to create a new solid layer, the size of the composition and paste the path, from Illustrator onto this. I will now have all my paths from Illustrator and can drag edit them as I would do in Illustrator.
Mask from Illustrator to After Effects from Hazel Gage on Vimeo.
Thursday, 9 December 2010
Wednesday, 8 December 2010
Storyboarding workshop 2
IMAGE
In this session I had a limited time to create 9 storyboards, each consisting of 5 keyframes.
Crunch.
Explode.
Stretch.
This workshop really helped me understand the importance of storyboarding and screen grabbing. It is a good way of developing ideas before opening After Effects. I liked storyboarding and need to get to grips with working faster and unleashing my ideas. I can think outside the frame which it something I would really like to build on in this module.
After Effects workshop 1
Image with notes
After Effects workspace.
Panels
Solid layer.
Now have a new 'solids' folder in the project panel and have a representation of this new solid layer over the 5 second duration in the timeline panel. Still images automatically last for the whole animation duration. I can move this 'solid layer' around in the frame (spacially), and also adjust the time length of it in the timeline panel (temporarily).
Simple animation.
By repeating layers and adding new ones and also altering them spacially and temporarily I can create a simple animation. By using the RAM preview button in the preview panel, you can watch the animation at real time (cannot be 100% certain it is playing in real time just by using the play button).
Work area bar.
Work area bar
By using the work area bar we can select a small section of the animation to demonstrate.
Untitled from Hazel Gage on Vimeo.
Keyframes
Layer properties.
Layer Properties
By using the layer properties you can add transitions and effects like position, anchor, rotation, scale and opacity.
Untitled from Hazel Gage on Vimeo.
You can also select more properties and layers to edit at once by using the keyboard shortcuts to create this...
Untitled from Hazel Gage on Vimeo.
After Effects workspace.
Panels
- Project Panel is where you store all the assests (library if assets) to be used in your animation.
- Timeline Panel is the area where you arrange assets of animation. This decides when something happens.
- Composition Panel allows us to see our animation.
Spacial and temporary
Spacially is the movement (where) and temporarily is the time aspect (when).
Presets.
Composition settings (cmd + n)
Pixel aspect ratio
Must use PAL at 25 frames a second as this is the UK standard and Photoshop uses square (still images) video uses rectangular pixels (moving images) and for this project the format is 16:9 which is widescreen.
New solid layer (cmd + y)
Presets.
Composition settings (cmd + n)
Pixel aspect ratio
Must use PAL at 25 frames a second as this is the UK standard and Photoshop uses square (still images) video uses rectangular pixels (moving images) and for this project the format is 16:9 which is widescreen.
New solid layer (cmd + y)
Solid layer.
Now have a new 'solids' folder in the project panel and have a representation of this new solid layer over the 5 second duration in the timeline panel. Still images automatically last for the whole animation duration. I can move this 'solid layer' around in the frame (spacially), and also adjust the time length of it in the timeline panel (temporarily).
Simple animation.
By repeating layers and adding new ones and also altering them spacially and temporarily I can create a simple animation. By using the RAM preview button in the preview panel, you can watch the animation at real time (cannot be 100% certain it is playing in real time just by using the play button).
Work area bar.
Work area bar
By using the work area bar we can select a small section of the animation to demonstrate.
Untitled from Hazel Gage on Vimeo.
Keyframes
Layer properties.
Layer Properties
By using the layer properties you can add transitions and effects like position, anchor, rotation, scale and opacity.
Untitled from Hazel Gage on Vimeo.
You can also select more properties and layers to edit at once by using the keyboard shortcuts to create this...
Untitled from Hazel Gage on Vimeo.
Tuesday, 7 December 2010
Flipbook workshop
Image of notes
This was my first attempt at creating a flipbook. I decided to try out 2 ideas but only one really worked. I can see how a flipbook is a quick sketching way to see how an idea might work.
This was a more refined version of a more eleborate idea. It was supposed to show 'stretch' but I created some lines wrong in the first few frames so I had to change my idea. I think it still works well and shows me how effective flipbooks can be in demonstrating an idea. I have found that for me, it is easier to work backwards and draw the last frame first. This way I can used the next frame as a a trace.
Monday, 6 December 2010
Issuu and Vimeo
I am signed up to both Issuu and Vimeo now so that I can upload PDFs and after effects videos that I make onto my blog.
Issuu account.
Vimeo account.
Issuu account.
Vimeo account.
Wednesday, 1 December 2010
Subscribe to:
Comments (Atom)